チケット申込みフォームの位置変更
チケット申込みフォームの表示位置を、イベント概要欄の上から下に変更する方法についてのご案内です。
本機能は有料機能のため、ご利用いただくには別途費用が必要です。
目次)
- チケット申込みフォームの移動とは
- 埋込用パーツの作成方法
- 埋込用パーツをイベントページに埋込む
- CSSを編集する
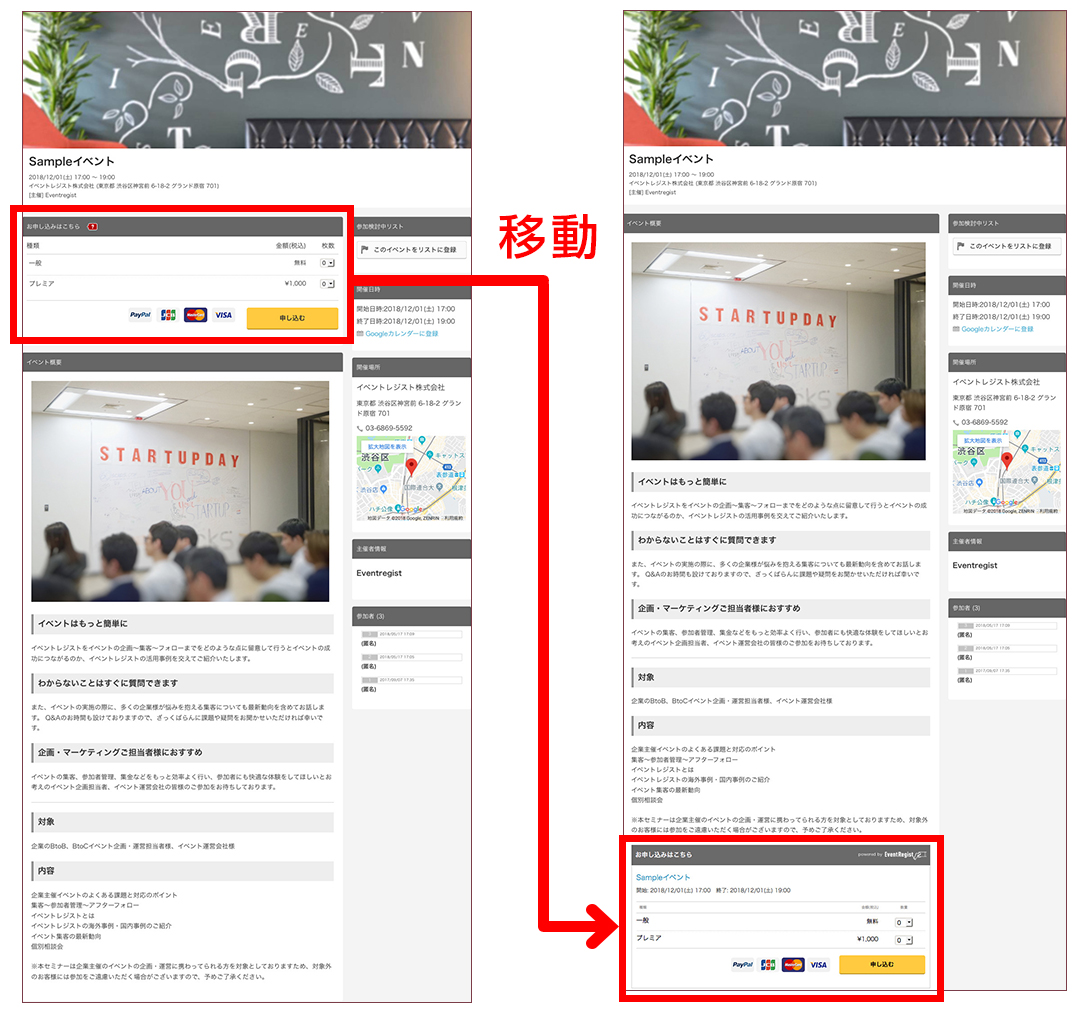
1.チケット申込みフォームの移動とは
イベントページ内のチケット申込みフォームは、初期設定ではイベント概要の上部に配置されていますが、
上部にイベント概要を表示させたい場合は、チケット申込みフォームを初期設定の位置(イベント概要上部)からイベント概要下部に移動することができます。

2.埋込用パーツの作成方法
初期設定のチケット申込みフォームをそのまま移動させることはできないため、埋込み用パーツを作成し、そのコードを任意の場所に埋込むことで移動が可能です。
埋込用パーツを作成するには、ログイン後、[マイイベント]から該当のイベントを選択し、
イベント管理トップのサイドメニューから、[プロモーション] > [申込みフォーム(埋込用パーツ) ]をクリックします。
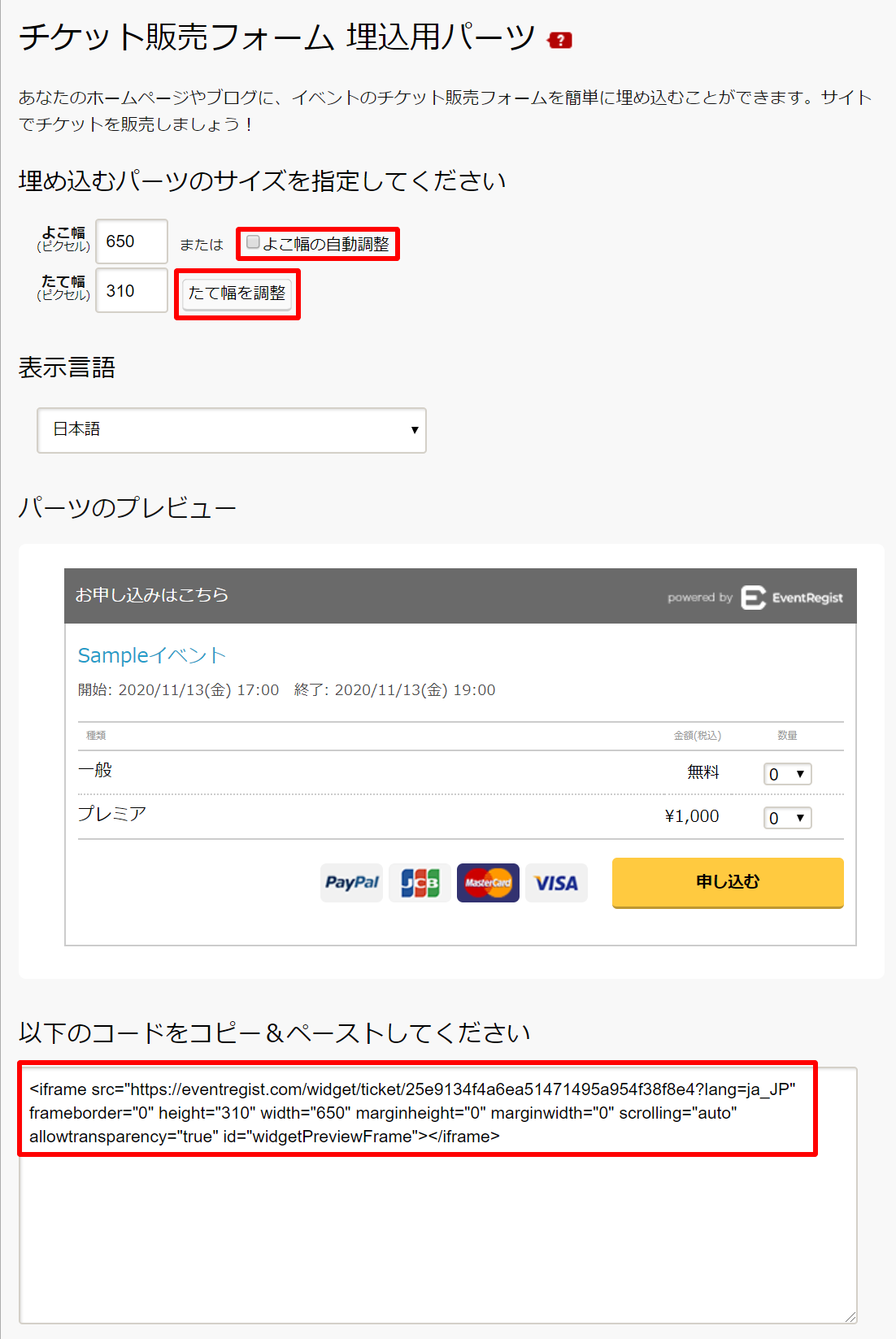
「チケット販売フォーム 埋込用パーツ」画面が表示されます。
まず、後の設定[4.CSSを編集する]で必要になる、ウィジェットの高さを確認します。
[よこ幅の自動調整]にチェックを入れたあと、[たて幅を調整]をクリックすると、たて幅の欄にウィジェットの高さが表示されますのでメモしておきましょう。
その後、下部の「以下のコードをコピー&ペーストしてください」に表示されているソースコード(<iframe〜〜から始まるもの全て)をコピーします。

3.埋込用パーツをイベントページに埋込む
前項でコピーしたソースコードをイベントページの「概要文」に貼り付けます。
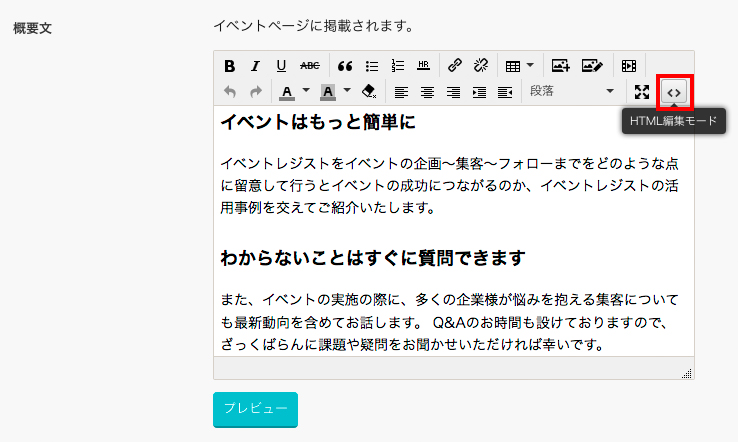
サイドメニューから、[イベント情報管理] > [イベント情報を編集]をクリックし、
画面中段「概要文」のHTMLエディタの右端の[HTML編集モード]ボタンをクリックします。

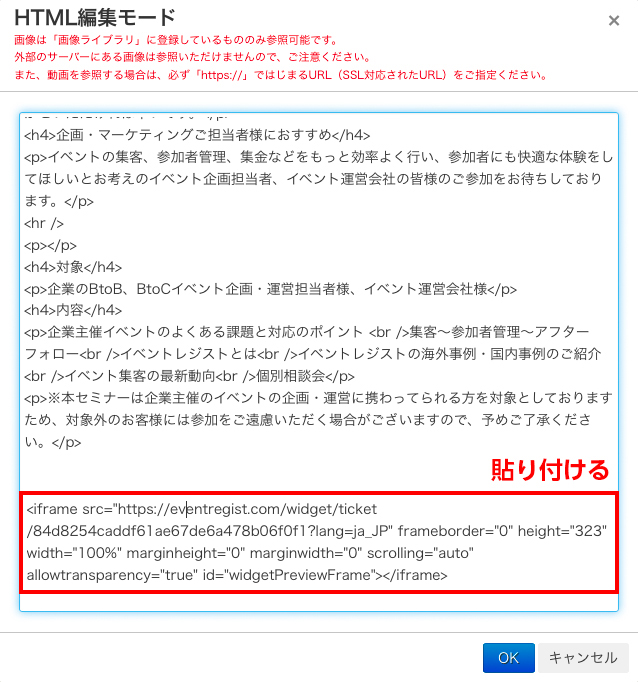
HTML編集モード画面が開いたら、すでに表示されているコードの一番下までスクロールして、前項でコピーした埋込用パーツのソースコードを貼り付け、[OK]をクリックします。

4.CSSを編集する
初期設定のチケット申込みフォームを非表示にし、前項で埋込んだ埋込用パーツのサイズを調整します。
イベントページのCSSを編集するには、サイドメニューから、[イベント情報管理] > [イベントページのデザイン編集]をクリックします。
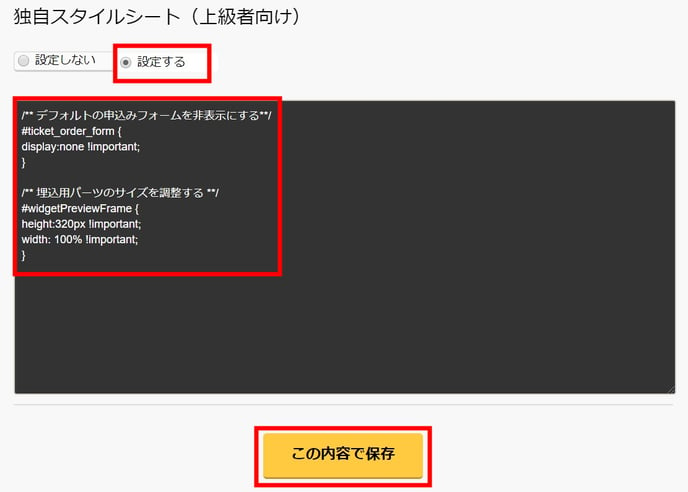
画面下部の「独自スタイルシート(上級者向け)」の[設定する]をクリックします。
黒い画面の入力フォームに、下記のソースコードを下図赤枠のように入力します。
|
/** デフォルトの申込みフォームを非表示にする**/ /** 埋込用パーツのサイズを調整する **/ |
【ご注意】
チケットの種類が多いと、埋込みパーツの高さに収まらず、申込ボタンなどが見切れてしまう場合があります。その場合は、高さを調整します。
height:320px !important;
の値「320」の部分を、[2.埋込用パーツの作成方法]で取得したウィジェットの高さにすると、見切れることなく表示されます。
最後に画面最下部の[この内容で保存]をクリックして、編集内容を保存します。
全ての編集が終わったらイベントページを開いて、正しく表示されるかご確認ください。