イベントページのデザイン編集
イベントページの背景をお好きな色や画像に変更できる、デザイン編集機能についてご案内します。
イベントページの色は、自由にカスタマイズできます。管理画面に用意されたテーマカラーから選択したり、コーポレートカラーやお好きなイメージ画像などに変更することも可能です。
イベントページのデザインを編集するには、EventRegistにログインし、「マイイベント」からデザイン編集をしたいイベントを選択します。イベント管理画面のサイドメニューから、[イベント情報管理] > [イベントページのデザイン編集] をクリックしてください。
■テーマを設定する
「テーマを設定する」では、予め用意されているデザインテーマから選ぶことができます。
選択したテーマは、右下に表示されているプレビューボックスで確認できます。
■ヘッダー領域・ページ全体・ボックスの設定
各領域の変更は、右側のプレビューボックスか、[イベントページプレビュー]をクリックしてご確認ください。
- ヘッダー領域:
ページヘッダー部分のカバー写真(画像)、文字色、背景色を設定できます。
※ファイルサイズ:500KB以下
※推奨画像サイズ :幅1000px、高さ300px
上記以外の画像サイズでアップロードすると、自動でリサイズされて画像が粗くなる場合があります。 - ページ全体:
背景色または背景画像や、各ボックスのボーダー色を設定できます。
画像を指定すると、配置する位置も選択可能です。
※ファイルサイズ:1MB以下
※推奨画像サイズ:幅2000px以下、高さ2000px以下 - メイン領域:
コンテンツエリアの背景色を設定できます。また透明度を設定することで透かすことも可能です。 - ボックスタイトル:
各ボックスタイトルの文字色、リンク色、背景色を設定できます。 - ボックス:
各ボックス内の文字色、リンク色、背景色を設定できます。
OGP画像の設定は、イベント管理画面のサイドメニュー[イベント情報管理] > [イベント情報を編集]より行えます。
設定方法については下記ページをご参照ください。
▶ イベント情報を編集- 目次3. イベント概要
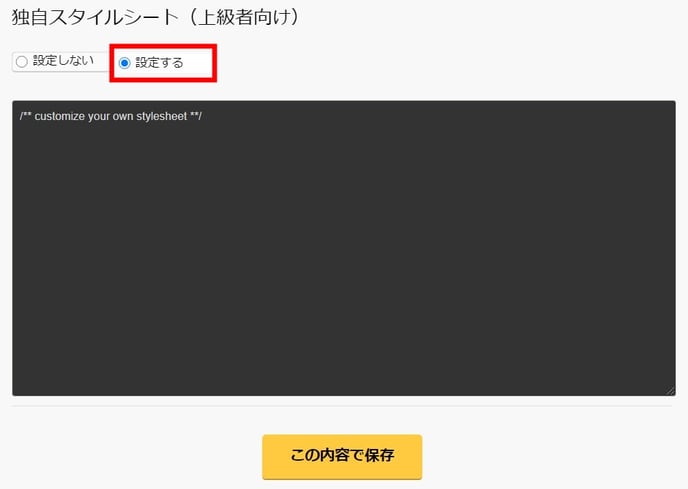
■独自スタイルシート(上級者向け)
スタイルシートを扱える方向けの設定項目です。[設定する]をクリックして入力してください。

すべて設定できたら、[この内容で保存]をクリックして保存してください。
■チケット申込フォームの位置変更
チケット申込フォームを、イベントページの上から下に変更することができます。下記のページをご参照ください。