イベント情報を編集
イベント作成後にイベント情報を編集する方法についてご案内します。
イベントを作成したあとに、イベント情報を編集することによって、イベントページを充実させることができます。
「イベント情報を編集」画面はたて長の1枚のページですが、項目ごとに区切ってご説明します。
目次)
- 基本情報・開催日時
- 開催形式・開催場所
- イベント概要
・OGP画像の設定、画像の変更がSNS側に反映されない場合 - イベント告知ページの設定(上級者向け)
・Googleアナリティクス、Googleタグマネージャの設定 - パスワードロック
- このイベントに関する注意書き ※有料機能
- 申込フォームの位置変更
- 開催形式別:自動送信メール内PDFチケット案内文の違い
【ご注意】
チケット申込みが発生しているイベントの「イベント情報」を編集すると、編集内容を保存する度に、申込者宛に「イベント内容が変更されました」というメールが自動送信されます。
申込者へお知らせするための機能で、通知を止めることはできません。イベント情報を編集する際はご注意ください。
プレミアム機能(有料)をご利用の方は、イベント情報更新通知メールを「送信しない」設定に変更することが可能です。
PDFチケットに表示される対応言語は日本語と英語です。その他の言語のPDF出力はサポート対象外となり、正しく表示されないことがあります。
例えば、日本語で使用されることのない中国語の漢字を登録すると、PDFチケットを印刷したときに文字化けや空白で表示されることがあります。
EventRegistにログインし、[マイイベント]から編集したいイベントの[編集・管理]をクリックすると、そのイベントの管理画面が開きます。
イベント情報を編集するには、イベント管理画面のサイドメニューから、[イベント情報管理] > [イベント情報を編集] をクリックしてください。
編集中の内容は、[プレビュー]ボタンから表示イメージを確認できます。
編集する項目の入力が完了したら、ページ最下部の[この内容でイベントページを保存]をクリックして保存してください。

1. 基本情報・開催日時
イベント管理画面のサイドメニューから、[イベント情報管理] > [イベント情報を編集] をクリックし、イベント名や開催日時を設定します。
(変更を保存する前に、こちらの注意事項をご確認ください。)


[基本情報]
- イベント名:
イベントを作成・公開したあとからも、イベント名を変更することができます。
*文字数制限は150文字です。
*イベント名は改行可能です。改行回数に制限はありません。
*改行が反映されるのは「イベントページのみ」となり、その他の箇所では半角スペースに代替えされます。 - イベントの言語:対象の言語を選択します。
[開催日時]
- 日時選択:
開始日時、終了日時を変更できます。
時間が未定、または日時を公開しない場合は、日時の下の[未定][公開しない]にチェックしてください。イベント作成時には未定だった開始時間/終了時間が決定した場合は、あとから[未定]のチェックを外して時間を設定することができます。
イベント終了日時を過ぎると、イベントを「開催中」の状態に戻すことはできず、チケットの販売や、販売したチケットのキャンセル・返金処理を行うことはできません。アーカイブ配信のチケットを追加で販売する場合など、イベント開催日以降にもチケットを販売するには、終了日時の設定にご注意ください。
■(例)開始日時を公開する、終了日時を公開しないと設定した場合
▼ 管理画面の設定
▼ イベントページでの表示
- タイムゾーン:イベントが開催される地域を選択してください。
2. 開催形式・開催場所
イベント管理画面のサイドメニューから、[イベント情報管理] > [イベント情報を編集] をクリックし、開催形式・開催場所を設定します。
(変更を保存する前に、こちらの注意事項をご確認ください。)
【開催形式】の設定は、2021年12月に追加された機能です。
機能追加より前に作成されたイベントには、管理画面の[イベント情報を編集]を開いた際、「開催形式 : 必須項目です。」のメッセージが表示されます。
必須項目のため、いずれかの開催形式を選択し、保存してください。

[開催形式]
- 開催形式:
オフライン開催/ハイブリッド開催/オンライン開催 のいずれかが、イベント作成時に選択されています。開催形式は必須項目で、あとから変更することもできます。
選択した開催形式に合わせた内容で、申込者向けの自動送信メールに「PDFチケットに関するご案内」が掲載されます。詳細は 目次 8) 開催形式別:自動送信メール内PDFチケット案内文の違い をご参照ください。 - 開催形式の表示:
[イベントの開催形式を掲載する]にチェックを入れると、イベントページ上部に開催形式のバッジが表示されます。(オフラインは赤、ハイブリッドは緑、オンラインは青)
▼ イベントページ 表示イメージ
| 開催形式を「オンライン」に設定した場合でも、申込確認メールや、申込者のマイチケットには、主にオフラインイベントで利用するPDFチケットが添付/表示されます。 Premium機能をご利用いただくと、PDFチケットを添付しない/表示しない設定を行うことができます。 ▶ 【Premium】チケットの配信/表示設定について |
[開催場所]
選択した開催形式に合わせて、会場名や配信方法を入力します。
*オンライン開催の場合は、配信方法、配信URL告知のタイミングを設定できます。
*オフライン開催の場合は、会場名や所在地、Googleマップの表示などを設定できます。
*ハイブリッド開催の場合は、オンライン・オフライン 両方の設定欄が表示されます。
■オンラインの場合
- オンライン会場名:
デフォルトで「オンライン」と表示されており、変更不可です。イベントページには掲載されません。 - 配信方法:
「Zoom」「Youtube」などの配信ツールを入力できます。 - 配信URL告知のタイミング:
「配信の一週間前」「開催前日15時までにメール通知」など、告知のタイミングを入力できます。
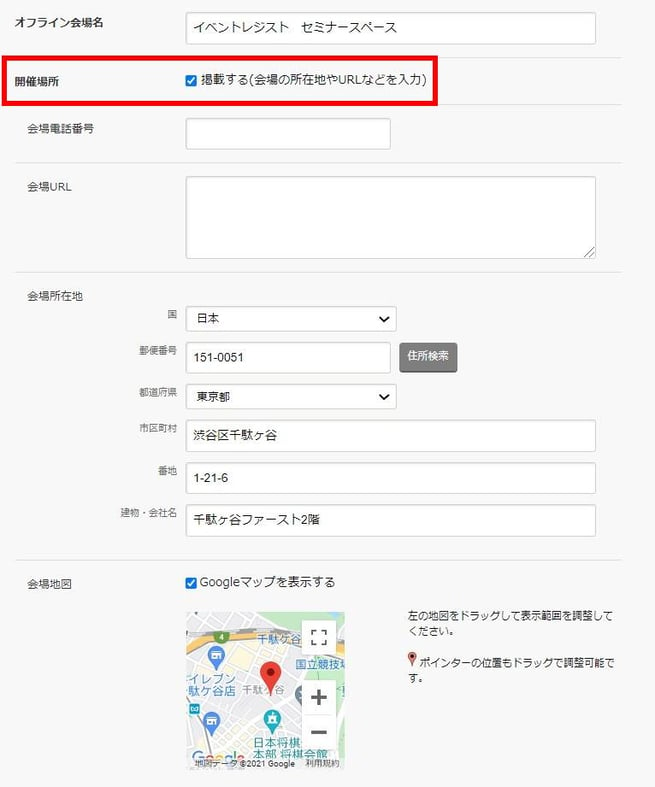
■オフラインの場合
- 会場名:
イベント開催場所を入力します。 - 開催場所:
[掲載する(会場の所在地やURLなどを入力)]にチェックを入れると、会場の電話番号・URL・所在地・地図の入力欄が表示されます。
イベントページに掲載する項目を入力してください。掲載しない場合は、入力不要です。
- 会場地図:
初期状態で[Googleマップを表示する]にチェックが入っています。所在地の入力に応じて、Googleマップが表示されますので、表示範囲やポインターの位置を調整してください。
3. イベント概要
イベント管理画面のサイドメニューから、[イベント情報管理] > [イベント情報を編集] をクリックし、イベントロゴや概要文を設定します。
(変更を保存する前に、こちらの注意事項をご確認ください。)

[イベント概要]
- イベントロゴ:
PDFチケットやイベント一覧のサムネイル画像として掲載されます。
ファイルサイズ300kb以下、幅400×高さ400以下(200×200以上の正方形を推奨)の画像ファイル(JPG、PNG、GIF)をアップロードしてください。 - OGP画像:
FacebookやX(旧Twitter)など、SNSでのシェア時のサムネイル画像として掲載されます。
ファイルサイズ500KB以下、幅1200×高さ630の画像ファイル(JPG、PNG、GIF)をアップロードしてください。
カバー写真とOGP画像の設定有無により、イベントページTOPとSNS側サムネイル画像の表示が異なりますので、以下青枠をご参照ください。
カバー写真の設定は、管理画面の「イベントページのデザイン編集」>「ヘッダー領域」で登録/変更できます。設定方法については下記ページをご参照ください。
▶ イベントページのデザイン編集
- カバー写真設定あり、OGP画像設定なしの場合
- イベントページTOPに、設定したカバー写真が表示されます。
- SNS側のサムネイル画像として、カバー写真が代用されます。
カバー写真の推奨サイズは、SNSのサムネイル画像とサイズが異なります。各SNS側にて自動調整してサムネイル表示するため、画像が見切れることがあります。
- カバー写真設定なし、OGP画像設定ありの場合
- イベントページTOPに、画像が表示されません。OGP画像はカバー写真として代用されません。
- SNS側のサムネイル画像として、設定したOFP画像が表示されます。
- カバー写真設定なし、OGP画像設定なしの場合
- イベントページTOPに、画像が表示されません。
- SNS側のサムネイル画像として、EventRegistのロゴが表示されます。次項のFacebookでの表示例をご参照ください。
- OGP画像の変更がSNS側に反映されない場合
いちどSNSでサムネイル画像を表示したあとに、管理画面でOGP画像を変更した際、SNS側には古い画像のまま表示され、変更が反映されないことがあります。これは、SNS側のキャッシュ(表示速度を向上させるために一時的に保存されるデータのこと)によるものです。
イベントレジストではサポート対象外ですが、”OGP キャッシュクリア”などの文言で対応方法をweb検索することができます。
- カバー写真設定あり、OGP画像設定なしの場合
- 簡易紹介文:
イベント一覧や、SNSでシェアした時の説明文(OGP discription)に掲載されます。- イベント一覧・・・主催者ページを作成すると、ご自身が主催するイベント一覧を表示できます。
▶ 主催者ページについてはこちら - SNSシェア時の説明文・・・FacebookなどのSNSにイベントページのURLが投稿された時に、サムネイル画像と一緒に表示されるテキストです。
■Facebookでの表示例:OGP画像と簡易紹介文を設定しない場合
サムネイル画像はEventRegsitのロゴ画像を表示し、SNSシェア時の説明文は『「(イベント名)」の告知ページです。』と掲載されたり、イベント概要欄に設定したテキストが掲載されます。
■Facebookでの表示例:OGP画像と簡易紹介文を設定する場合
管理画面で設定したOGP画像・簡易紹介文が、サムネイル画像・シェア時の説明文として掲載されます。
- イベント一覧・・・主催者ページを作成すると、ご自身が主催するイベント一覧を表示できます。
- 概要文:
イベントページに掲載される、イベントの概要です。
文字の大きさや色を変えたり、外部サイトへのリンクを貼ったり、画像を入れることができます。
※😀👍のような絵文字や、旧漢字などの環境依存文字・機種依存文字は挿入できません。挿入できない文字を入力して「保存」をクリックすると、挿入できない文字以降のテキストは削除されます。
■画像挿入方法
1) 先に、挿入したい画像を「画像ライブラリ」に登録しておきます。
▶ 画像ライブラリについてはこちら
2) 概要文欄の上にあるメニューアイコンから、上段右から3番目の[画像を挿入]アイコンをクリックします。
3) 挿入したい画像を選択します。必要に応じて、右側の「配置」「横幅」を指定します。「横幅」のプルダウンで「指定する」を選択すると、任意の横幅を指定できます。
4)[画像を挿入]をクリックし、概要文欄のプレビューでご確認ください。
4. イベント告知ページの設定(上級者向け)
イベント管理画面のサイドメニューから、[イベント情報管理] > [イベント情報を編集] をクリックし、ソーシャルボタンの設置やGoogleタグマネージャなどを設定します。
(変更を保存する前に、こちらの注意事項をご確認ください。)

[イベント告知ページの設定(上級者向け)]
- ソーシャルボタン:
イベントページを拡散するためのソーシャルボタンです。
初期状態で[設置する]にチェックが入っています。拡散したい場合は、下の表示項目から該当のサービスにチェックしてください。ただし、パスワードを設定したイベントでは、動作は保証されません。拡散したくないクローズドイベントの場合は、[設置する]のチェックを外してください。
参考)「Eightシェアボタン」によるイベント告知機能の終了について - 参加者一覧を表示する:
イベントページ右側部分に、申込者の一覧を表示します。表示内容は申込者が任意で入力した内容が反映され、入力がない場合は「(匿名)」と表示されます。
参加者一覧を表示したくない場合はチェックを外してください。 - Facebookコメントを表示する:
イベントページの概要文下に、Facebookのコメントプラグインを追加できます。 - Facebook Page Plugin:
イベントのFacebookページがある場合、FacebookページのURLを登録すると、イベントページにLikeBoxが表示されます。 - Google アナリティクス:
イベントページのアクセス状況を詳しく確認したい時は、Google Analyticsで新しくプロパティを設定し、トラッキングIDを指定してください。 - Google タグマネージャ:
イベントページにGTMタグを埋め込みたい場合は、GTM 側で発行されたコンテナIDを指定してください。
GTMのタグはイベントページ(申込ページ)と申込登録フォーム、申込完了ページなどに反映されます。申込完了ページは静的なURLではなく、ランダムな文字列(申込ごとにユニークの文字列)を含みます。
ご自身のイベントコードは、イベントページURLの末尾の文字列です。たとえばイベントページURLが「https://eventregist.com/e/Ab1CdefgHij2」の場合、「Ab1CdefgHij2」の部分です。
●申込完了ページ (決済不要 or PayPal/クレジット以外の決済)
https://eventregist.com/ticket/<ランダムな文字列>/order/edit#0●申込完了ページ (要決済・PayPal/クレジット)
https://eventregist.com/e/<ご自身のイベントコード>/order/paypal2PaymentComplete/<ランダムな文字列>
5. パスワードロック
公開したイベントページにパスワードロックを設定すると、閲覧を制限することができます。設定方法は、下記ページをご参照ください。
6. このイベントに関する注意書き ※有料機能
申込者の「マイチケット」画面と、チケット申込時に自動送信される「申込確認メール」に、主催者から申込者の方に向けた注意書きを表示することができます。
来場時に紙に印刷したチケットを持参してほしい場合や、オンラインイベントの推奨環境を知らせたい場合など、申込者向けに目立つように表示したい内容を設定してください。
※この機能はBasic+(プラス)をお申込みいただくことで、ご利用が可能となります。Basic+(プラス)の詳細はこちらからご確認ください。
注意書きを設定するには、イベント管理画面のサイドメニューから、[イベント情報管理] > [イベント情報を編集] をクリックし、下部の[このイベントに関する注意書き]欄の「掲載する」にチェックを入れます。表示される入力欄に、注意事項を任意でご入力ください。

[注意書きのサンプルをセットする]から、紙に印刷したチケットが必須の場合の注意書きサンプルを表示可能です。
注意書きの表示デザインは変更できません。申込者向けにどのように表示されるかは、[マイチケットをプレビュー]ボタン、[申込確認メールをプレビュー]ボタンからそれぞれご確認ください。申込者名など未確定の部分については、ダミーの情報が表示されます。
▼ 「マイチケットをプレビュー」の表示イメージ

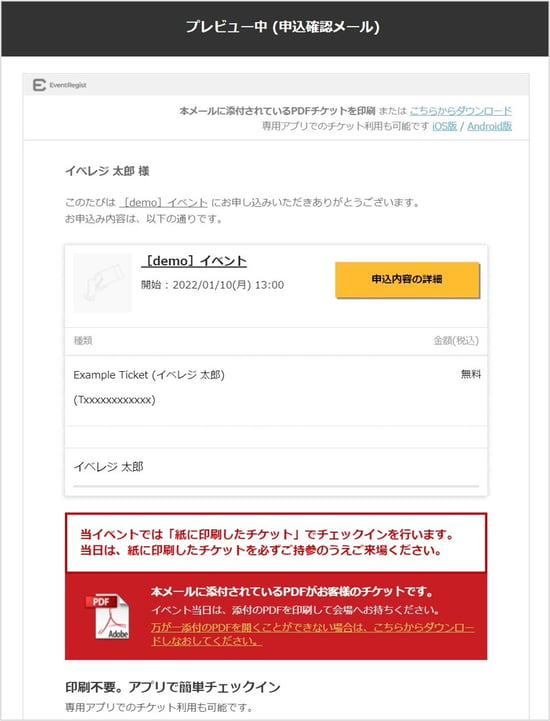
▼ 「申込確認メールをプレビュー」の表示イメージ

7. 申込フォームの位置変更
チケット申込フォームを、イベントページの上から下に変更することができます。下記のページをご参照ください。
8. 開催形式別:自動送信メール内PDFチケット案内文の違い
イベントの開催形式の設定は必須項目となっており、オフライン/ハイブリッド/オンラインのいずれかを選択します。
選択した開催形式に合わせた内容で、申込者向けの自動送信メール内に「PDFチケットに関するご案内」が以下のように掲載されます。
▼ 申込確認メールの表示イメージ

開催形式ごとの掲載内容の違いは、以下のとおりです。
▼ オフライン形式の場合
本メールに添付されているPDFがお客様のチケットです。

▼ ハイブリッド形式の場合
会場に来場される方へ:
添付されているPDFがお客様のチケット(入場証)です。
オンラインで参加される方へ:
PDFチケットは不要です。参加方法は主催者からの案内をご確認ください。

▼ オンライン形式の場合
PDFチケットは不要です。
オンラインイベントの参加方法は、主催者からの案内をご確認ください。

| 開催形式を「オンライン」に設定した場合でも、申込確認メールや申込者のマイチケットには、主にオフラインイベントで利用するPDFチケットが添付/表示されます。 有料オプションのPremium機能をご利用いただくと、PDFチケットを添付しない/表示しない設定を行うことができます。 イベントページ作成後に、追加で、チケットの配信/表示設定を行ってください。 ▶ 【Premium】チケットの配信/表示設定について |